【CSS/SCSS】VSCodeのタブをスペース2つにする方法
大概はTabキーを使っていると思います。
VSCodeにおいて、Tabキーでインデントを打つと当然ながらタブが出力されます。
しかし、GoogleのHTML/CSS/Javascriptのコーディング規約によるとインデントはスペース2つが推奨されているのです。
以下、コーディング規約の抜粋です。
2.2 General Formatting Rules
2.2.1 IndentationIndent by 2 spaces at a time.
Don’t use tabs or mix tabs and spaces for indentation.
なるほど、タブは使うなと。
でもスペースキーを2回打ってインデントするのは面倒ですよね。
なので、VSCodeのTabキーでのインデントをスペース2つにしてしまいましょう。
ここではSCSSファイルにおいてインデントをスペース2つにしてみます。
方法としてはConfigure language specific settingsをちょっと変更してやればOKです。
以下、手順です。
-
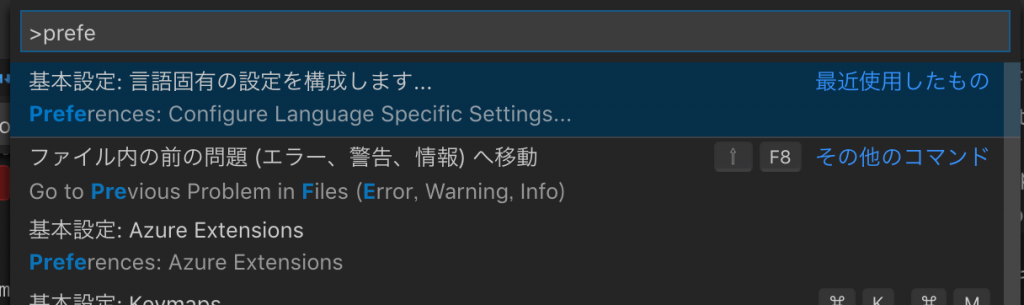
Ctrl+Shift+Pでコマンドパレットを開き、Preferences: Configure language specific settingsと入力し選択してユーザー用設定を開きます。
-
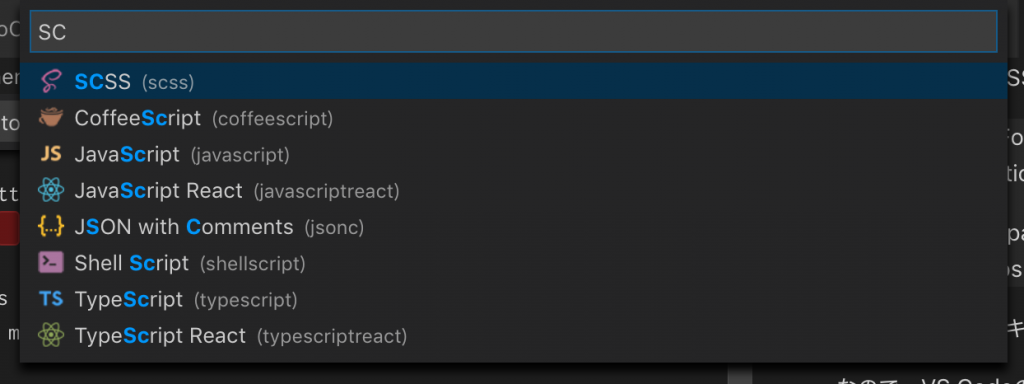
SCSSと入力、選択します。
-
setting.jsonのSCSSの項目に“editor.tabSize”: 2を追記します。
"[scss]": {
"editor.defaultFormatter": "michelemelluso.code-beautifier",
"editor.formatOnSave": true,
"editor.tabSize": 2
},
あとは念の為VSCodeを更新のため再起動しておきましょう。
これでSCSSファイルではTabキーを押すとスペース2つが挿入されるはずです。
簡単ですね。
ちなみに、すでにタブでインデントしてしまっているファイルについては、Tabキーを押してもスペース2つとはならずタブになってしまう場合があります。
なので、そのようなファイルの場合は置換でタブをスペース2つにしておきましょう。
おわりに
言語ごとにインデントについての規約があると思いますが、この手順で他の言語のファイルも変更できるので、よければ設定してみてください。
それではよいVS Codeライフを!